ACCESSIBLE TRAINING KIT
Digital tools and tips for Youth Workers active in creative and cultural areas
Why should you create more accessible activities?
Introduction:
This Accessible Training Toolkit is intended to be a collection of training resources in the form of best practices, guidelines, tools and tips, and questions and answers on how Trainers and Youth Workers working in the creative and cultural sectors can make their training activities and educational services more accessible to young people while taking into account their social and physical barriers.
In this sense, accessibility and inclusion refer to making learning experiences and educational resources flexible, accessible, and understood to all learners. It is about constantly reimagining the teaching and learning processes so that all learners feel included throughout the entire process.
Accessibility is separated into four major categories, as mentioned in the section “Areas of accessibility” below:
- Specific Learning Disorders (SLD)
- Physical disabilities
- Social/economic accessibility
- Personal motivation
“This Toolkit has been developed with the collaboration of the whole partnership of Trainers4Creativity project.”
How to use this toolkit?
When a Youth Worker, Trainer, or Educator is planning a learning session, the Accessible Training Toolkit comes in handy. If you need new tools, inspiration, approaches, or ideas, look through the resources in this and other project training kits – we also have training kits relating to Digital, Creativity, and Audiovisual activities. Consider how you may mix the many tools and recommendations included in these training kits, as they are closely related. For example, you can have a digital activity, but how do you assure that all of your participants can access it? And how can you make it more creative by incorporating audiovisual techniques to make it more appealing and engaging? Keep in mind that all of these categories complement one another.
Areas of accesibility
Accessibility in printable material

ZINE
In 2021, Equitas started a zine (a small-circulation DIY printed

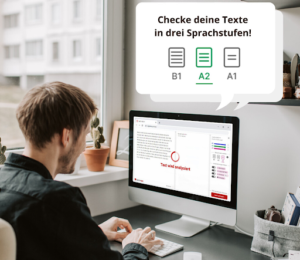
CAPITO
Capito was one of the first companies to develop a

Atkinson Hyperlegible Font
Improving readability is an important topic as the WHO counts
There are two improvement aspects for accessibility of printed communication: substance and form. To improve the accessibility of your text’s substance for people with learning disabilities, it is important to use a language that can be easily understood. The most popular framework to make texts easily understandable is “Plain language”, a writing technique which emphasizes simple words and straightforward sentence structures. Some examples of the principles are to avoid using the passive voice (e.g “it is expected” → “we expect”) and to use common words (e.g. “advatageous” → “helpful”). It is described thoroughly in this interesting guide: https://writer.com/guides/plain-language/. On the form aspect, common recommandations are to use bigger text and bullet points, to use a clear layout with space between each text, to keep writing at a minimum and avoid using too much colours which can make reading harder. Additionnally, the use of symbols, pictures or other graphic elements to reinforce the context and meaning of your message is highly recommended.
Both public and private institutions exist to assist organizations to improve their communitions’ accessibility. Our recommandation is to first investigate if your country or region has a dedicated service for accessibility. Being a public health topic, in many cases governments have one, that is the case in France, some regions of Germany like Berlin, Italy, the UK… At the European level, there are also some organizations that can be helpful in this regard, such as Inclusion Europe, the European Association for Service Providers for persons with Disabilities (EASPD) or the European Disability Forum. Lastly, if you want to get in touch with an accessibility expert, you will surely find interesting contacts through the IAAP – the International Association of Accessibility Professionals.
A limited grasp of the language is an obvious factor in preventing foreigners who recently arrived to fully understand your communications. Much like people with learning disabilities, it is important to use a form of language that is easy to understand and add universal symbols when possible. Although, it is also important to keep in mind that their vocabulary might be very limited. Hence, It can be important to ensure your communication is understandable to someone with A1 to A2 level in the language. A few online tools like Capito (which is described in a case study) enables you to check whether a text is understandable and give suggestions to make the text understandable starting from a certain language level. If your organization often deals with young foreigners, it could be interesting to look into this option.
Another factor which comes into play is the fact that young foreigners might not feel that the topic promoted in your print corncerns them. It is be worth to translate a summary of the core of your communication in different languages. Otherwise, include that “everybody is welcomed” translated in different languages on your communications, in order to engage with people who has just arrived in the country and help them feel that they can join in the activity/event you are communicating about.
Young LGBTQIA+ people often face unique challenges and it is important to make sure your communication includes them, to prevent any unintended marginalization. An important first step is to avoid assumptions about their gender, sexuality or relationship. For instance, a pronoun should not be assumed for a person. Indeed, most but not all men (including trans men) use the pronoun ‘he’, and most but not all women (including trans women) use the pronoun ‘she’. There are also many kinds of relationships and families among LGBTIQA+ people, if you need to write about it, ask people how they describe their family or relationship and use their terminology. Then, the adoption of a non-assuming, neutral language which does not assume sexual orientation, gender identity or sexual characteristics is the key to inclusive communication. Words and phrases such as ‘partner’, ‘parents’, ‘relationship’, ‘in a relationship’ are examples of LGBTIQA+ inclusive language (instead of “wife”, “spouse”, “mother”, “husband”, “father”…).
Finally, much like with foreigners and refugees, a positive and welcoming communication is important to make LGBTQIA+ connect with your communications, with mentions like “All Genders welcome” or the use of the LGBTQIA+ flag.
Co-creation is one of the most efficient way to make young people feel involved in the topic you want to communicate about. Moreover, who better than them to provide ideas which will attract other youngsters to the topic of your communication? In one of the case studies, we describe some examples of organizations co-creating zines (DIY magazines) with young people. This is one of the many possibilities available how communications with young people can be co-created: posters, newlsletters, ads… Indeed, using graphic design software tools, any element created by youngsters (such as drawings or stickers) can be scanned and added to a print project. It is even also possible to involve the youngsters during the print creation and to ask their feedback on the position of the elements, the wordings etc… Definitely something to try out in your organization!
Accessibility in online content

Certified Digital Accessibility Training Project
The project aims to develop specialized digital accessibility training and
To improve the online content for people with Specific Learning Disabilities (SLD), the following tips can be implemented: (https://pubmed.ncbi.nlm.nih.gov/30294983/) • Use clear and concise language: it’s recommended to avoid using complex words, different idioms, or technical terms that may be difficult to understand. It’s recommended use simple language and short sentences to convey the topic. • Use a clear layout and formatting: Use headings, subheadings, bullet points, and numbered lists to make your content easier to read and scan. Use a legible font and a font size of at least 12 points. (https://www.washington.edu/doit/tutorial-making-online-learning-accessible-students-disabilities ) • Provide alternative formats: Offer audio versions or transcripts of your content for people who have difficulty reading. You can also provide images and videos with captions or descriptions. • Use visual aids: Use images, videos, infographics, and diagrams to illustrate your points. Make sure they are clear and easy to understand. (https://www.inclusionhub.com/articles/improving-digital-inclusion-learning-disabilities) • Avoid clutter: Don’t overcrowd your content with too much information. Keep it simple and focused on your main points. • Test your content: Get feedback from people with SLD to make sure your content is accessible and easy to understand. You can also use online tools like readability calculators to check the reading level of your content. • Provide individual support: to improve all of these tips it’s recommended to provide support to people with SLD individual to clarify potential mistakes. Another interesting sources: – https://www.helpguide.org/articles/autism-learning-disabilities/helping-children-with-learning-disabilities.htm – https://greatergood.berkeley.edu/article/item/how_to_help_students_with_learning_disabilities_focus_on_their_strengths
There are many ways to make your online content accessible for people who are blind or deaf. Here we share you some tips to improve your content:
• Adding Alt Text (alternative text) to all your images. Alt Text is a short description of what the image shows. It helps people who use screen readers to understand the image. (https://blog.yourdolphin.com/blog/6-ways-to-make-digital-content-accessible)
• Providing captions and transcripts for all your videos and audio files. Captions are text versions of what is spoken or heard in a video or audio file. There are several tools to help you to transcript the videos or audio files. Some video platforms generate the transcriptions automatically (youtube), but you should check the text. Also there are some AI that help to transcribe the files like Whisper. (https://www.happyscribe.com/blog/how-to-make-web-content-more-accessible-for-the-deaf-and-hard-of-hearing/) (https://openai.com/blog/whisper/)
• Using clear and simple language. Clear and simple language is easy to read and understand for everyone, especially for people who use screen readers or Braille displays. It also helps people who have cognitive disabilities or low literacy levels. (https://equalizedigital.com/how-to-make-your-website-accessible-for-deaf-blind-people/)
There are more advanced techniques that you can learn from web accessibility guidelines such as WCAG 2.1. (https://www.w3.org/WAI/standards-guidelines/wcag/new-in-21/)
To create online content that is accessible to everyone, regardless of their socio-economic status, there are several important points to keep in mind: • Use clear and simple language that is easy for all readers to understand. Avoid using technical jargon or complicated words that may confuse readers. • Make sure your content is easy to read and navigate. Use clear headings and subheadings to organize your content and make it easier to follow. • Use images and videos to complement your content. Images can help explain complicated concepts and make your content more visually appealing. • Consider offering your content in several different formats, such as text, audio, and video. This can help reach a wider audience and make your content more accessible for those with visual or hearing impairments. • Finally, make sure your content is available online for free or at a reasonable price. This can help ensure that your content is accessible to everyone, regardless of their financial situation. Sources: 1. blogs.microsoft.com 2. forbes.com 3. blog.hootsuite.com
To create online content that is more motivational for youngsters, there are several important points to keep in mind: 1. Use a conversational tone that is relatable to your audience. Avoid using formal language or technical jargon that may turn off younger readers. 2. Use images and videos that are visually appealing and engaging. Younger readers are more likely to engage with content that is visually interesting. 3. Use real-life examples and stories to illustrate your points. Younger readers are more likely to connect with content that they can relate to. 4. Make your content interactive and fun. Consider using quizzes, games, or other interactive elements to keep your audience engaged. 5. Finally, make sure your content is relevant and timely. Younger readers are more likely to engage with content that is current and relevant to their lives. Sources: 1. blog.blackboard.com 2. blog.rise.com 3. elearningindustry.com
Accessibility in audiovisual material

JOIE DE VIVRE
The aim is to create a dynamic and active group

ARTE DELLA CONDIVISIONE
ARTE DELLA CONDIVISIONE – The ART of SHARING is a

PARCO DELLA LETTURA
PARCO DELLA LETTURA Morgex / The Reading Park

SportivaMente
The goal is to create a dynamic and active group
Audiovisual materials are omnipresent in our daily life nowdays, and could represent an important tool in the hands of a teacher in developing topics and create experiences for any specific audience.
Due to the large variety of SLD disorders it’s difficult to have a one and comprehensive answer on how to deal with audiovisual materials in this domain, but there are some attentions and good practices that every teacher could implement in his work in order to make AV materials more accessible and useful for a specific audience suffering from SLD:
-KNOW YOUR AUDIENCE. Try to have, whenever is possible, the more information possible on the participants of your class, in order to prepare your didactical proposal directly for the audience you have, and to adapt your materials to the specific SLD of your audience. If is it possible, manage to create homogeneous group of people based on their peculiar characteristics to better shape and precise craft your didactical proposal
-PREPARE TOUR TEACHING MATERIALS with care and attention, providing transcripts and clodes captions for you audiovisual materials that include all dialogue, narration, and sound effects. This will help for example those who have difficulties processing auditory information to follow along. There are nowdays some AI tools that can help you in the process of transcription or captioning: https://www.happyscribe.com/blog/how-to-make-web-content-more-accessible-for-the-deaf-and-hard-of-hearing/ and https://openai.com/blog/whisper/ -TEAM WORK Try whenever is possible to involve others professionals in the teaching experience (LIS experts, speech therapists, psychologist etc.) and work with them as a team.
-PREPARE YOUR SETTING in a way that can be best experienced from everybody: provide a good sound system and a good projector/monitor, try to project as large as possible, be sure that you can obscure the room of the projection in order to focus on contents and hence minimize light pollution increasing leggibilità
-MANAGE WITH CURE THE TIMING OF YOUR ACTIVITIES, foreseeing pauses and discussion times in order to help all the group to keep a common and shared pace, and for you to check constantly the eventually arising problems, energy, the comprehension and the response from your audience.
-KEEP IT SIMPLE using clear and concise language when presenting information. Avoid using fast edited video or the use of technical terms (unless they are necessary) and always provide explanations when needed.
Audiovisual materials can be utilized in many ways creating projects and activities focused on improving social and economic accessibility for young people.
The world’s filmography (films / documentary / Tv shows / archives / online content ) is very accessible nowadays with online services and can became a huge source of inspiration and development for dealing with literally every facet of human knowledge and behaviour: the shared experience of whatching a story together can become a huge trigger in developing discussions about any topic you are working with.
Furthermore producing audiovisuals and publishing them online can be very effective for youngsters to reach and speak to their own peers sharing their personal vision of the world and arousing confrontation and discussions.
Audiovisual materials can also be a tool to raise founds for projects by showcasing their works and project into foundraising platforms or on social media.
Audiovisual is a very broad field of expertise, but all this knowledge definitely revolve on one specific task: DO AND PRODUCE YOUR OWN FILM All the workflow necessary to make and produce an audiovisual (film, documentary, video, animation, interactive,…) is, inherently very varied, multileveled and formative , offering multiple and faceted experiences to anyone involved. From scripting to directing, from filming to acting , from recording sound to build scenographies, from budgeting to logistics, there are a plethora of valuable knowledge and experiences to make in the process of producing your own film or video. Anyone, at different ages or personal condition, can experience and improve his specific talents and inclinations being part of a film /video production. Furthermore, the audiovisual workflow is inherently a teamwork and a shared effort that naturally require and enhance a collaborative approach and relation to others, giving everybody the possibility to study and experiment different crafts that can even lead to a future professional career. You can find some guidelines on how to produce your own audiovisuals in the T4C VISUAL TRAINING KIT (:::::LINK:::) and you can also relate to this examples and projects to find good inspiration: Lumière na Sala de Aula (Lumière in the Classroom) is a pedagogical project proposed by AO NORTE to be implemented in schools, aimed at students from Elementary School, High School and College . This project aims to sensitize students from several schools to the creative process of filmmaking, with the main objective of addressing the narrative, educating for cinema through contact with audiovisual language and providing a space for creation, experimentation and learning, using audiovisual tools as a method to stimulate young people’s creativity and enhance different ways of expressing themselves and communicating. http://lugardoreal.com/lugar-do-real The project DIMPA funded by Erasmus+in 2018 includes free or financially accessible tools, not requiring particular skills and allowing to quickly produce high quality contents. These tools are accompanied by tutorials and are collected in toolkits with practical tips and guidelines dedicated to each technology https://www.dimpaproject.eu/oer-open-education-resources/ Aiace Torino’s courses are aimed at schools of all types and grades, following three main lines of intervention that deal with cinema such as: LANGUAGE, INSTRUMENT, ACTION. Following this direction, cinema becomes a TOOL for addressing curricular subjects (history, literature, art, science) from another perspective, drawing on particularly illustrative sequences to set up lessons. As a LANGUAGE, cinema is investigated both for its way of narrating (and narrating itself), and as an artistic expression with its codes and its aesthetics. Finally, the cinema is proposed as ACTION with the possibility of setting lessons according to the learning by doing methodology. https://aiacetorino.it/aiace_scuola/
Accessibility in evaluation

Teaching ICT for People with Specific Learning Disorders
Teaching ICT (Information and Communication Technologies) for People with Specific

Better Evaluation
Better Evaluation Previous Next Descrição Better Evaluation é uma plataforma

Mutants Project
Through different artistic languages, the project explores the “I”, the
ICT (information and communications technology) application is very important as it can play an essential role in providing high quality education for students with disabilities. Such technologies can be used as a technical assistance, allowing students with special needs to take active part in the process of interaction and communication. There are also assistive devices and software – such as assistive technology for reading for people with dyslexia – to respond to the needs of students with communication difficulties, making it possible to respond more precisely to the needs of each person. For exemple, for students with handwriting difficulties, being able to take notes on a laptop or a tablet can improve the quality of their writing and facilitate the process of taking notes, reducing spelling errors and increasing the student’s productivity and self-confidence. ICTs can also develop the students’ ability to control their environment, make choices about their experiences, support problem-solving, give access to information and provide interaction with other students with disabilities. In the culture and creative area, trainers can use ICT to improve their activities or to make them more accessible for certain participants, using ICT to provide a learning and/or leisure environment where there is equity between participants, making sure that everyone has what is needed to participate in the proposed activity. By doing this, you will also be promoting fairer conditions for evaluation moments, since the participants, having tools that allow them to maintain equal levels of involvement and progress from the beginning, will also obtain more favourable and equitable results in the end. For more information about this topic, check the following resources: https://iite.unesco.org/pics/publications/en/files/3214644.pdf https://www.readingrockets.org/article/assistive-technology-kids-learning-disabilities-overview https://www.ldatschool.ca/assistive-technology/
The first thing to do is to identify the types of SLDs present in the class and try to understand the needs of each student. From this point, as a trainer / youth worker you may find it helpful to read some manuals on inclusive education in order to find the best teaching methodology to include and motivate students with SLDs in the subject you are addressing.
It is important to keep in mind that youth with SLD are often excluded and demotivated by pressure from society. One of the most important things to prepare a young person with SLD for their professional future is by helping them to better understand their abilities and their difficulties, showing them how to use their personal skills in their areas of interest. To help you with this, consider new evaluation methodologies which will enable the best use to be made of each person’s abilities and bring out their potential in a fair way, taking into account their specific needs (note: see methods such as Participatory Evaluation and other inclusive methods in the Case Study Better Evaluation).
As a trainer it is also very important to create an inclusive methodology in order to generate a safe environment for young people with SLD. To do this you also need to educate other students to be people who understand and respect diversity. Never tolerate hostile and exclusive behavior. Create a social environment where youth with SLD don’t feel excluded or inferior to the rest of the group.
For more information, check the following resources:
https://www.unicef.org/eca/sites/unicef.org.eca/files/IE_summary_accessible_220917_brief.pdf
https://www.adcet.edu.au/inclusive-teaching/specific-disabilities/specific-learning-disability
https://homeschoolingwithdyslexia.com/teaching-students-dyslexia-use-assistive-technology/
https://ti4pes.hytton.com/publications/ (contain various manuals on SLD and inclusive education plans using ICT)
Stimulate the curiosity and interest of young people in search for new refreshing/revolutionary cultural and artistic languages. To do this we can start by creating activities that include several types of art, creating, for example, a show that includes dance, music, and acting, and not just one of these areas. You can also try to create projects that involve professional artists that inspire the youth, in order to encourage them to participate and look at the project/activity as an opportunity for growth. In this area, the Case Study Projetos Mutantes is a great example on how to create engaging activities in this area: they invite emergent and consolidated artists to do artistic workshops during holiday times, allowing young people from small localities to interact with artists with very different backgrounds and artistic expressions (for free, ensuring social and economic inclusion), in a relaxed environment where experimentation and discovery are at the heart of learning.
Since many of young people at risk of exclusion or socially disadvantaged feel alone or excluded, it is also important to develop projects that create safe spaces for kids/teenagers to express themselves without any fear or prejudice, ensuring that the group is diverse and that participants respect each other. The goal is, above all, to create a strong sense of community, to show them they are not alone, to show them that creativity and diversity is a strenght, and to motivate them to participate more in extracurricular and artistic/cultural projects.
Evaluation in the culture and creative area is not the same as in less subjective areas. However, this is not a weakness, but rather an opportunity for trainers and youth workers to adapt the evaluation of their activities to the participants, taking into acount their specific needs (SLD, social/economic, physical, motivational, etc) and taking advantage of their abilities, in order to highlight, through a positive and non-punitive “evaluation”, what they have achieved in a certain activity / moment. Check the Case Study Better Evaluation to explore different evaluation methods, such as “Participatory Evaluation”. This case study also has important insights on how and when to do an Impact Evaluation and how to conduct a group discussion through the “World Cafe” methodology, that can be also very useful in the context of collecting feedback about an activity through a workshop / focus group based approach.
Accessibility in music & communication

Rhizomes
These are musical workshops dedicated to cultures and worlds distant

“STO” Symphonic Taxi Orchestra
The Symphonic Taxi Orchestra is an inclusive orchestra, made up

EduMathVallée
EduMath Vallée was founded in 2015 as a research-action group

GiocAosta
GiocAosta is, since 2009, the festival of intelligent play in
The inclusive musical experience can be considered as the set of training approaches that make use of the sound-music channel to promote the scholastic and social inclusion of each person. In recent years, neuroscientific research has shown how sound training supports the balanced growth of the individual, with repercussions on the emotional, cognitive, motor aspects, creativity and self-esteem spheres. In particular, the musical experience contributes to the acquisition of the phonological perception of language and, consequently, to the creation of the prerequisites and to the improvement of reading and writing skills.
Within the inclusive experience, music constitutes a “fundamental and universal component of human experience, which offers a symbolic and relational space conducive to the activation of cooperation and socialization processes, the acquisition of tools of knowledge, the enhancement of creativity and participation, to the development of the sense of belonging to a community, as well as the interaction between different cultures” (Ministerial Decree 139/07- All. 2)
In conclusion, active musical experience represents an extremely effective tool, a universal language capable of promoting inclusion, communication and the maturation of social and cultural skills for everyone, regardless of the conditions of social, economic, cultural, or the presence of specific disabilities.
Symphonic Taxi Orchestra (Aosta Valley, Italy)
The Symphonic Taxi Orchestra is an inclusive orchestra, made up of people with disabilities, teachers, students and professionals, which made its debut in the Aosta Valley in 2018, born from an idea by Marco Giovinazzo and Paolo Salomone (https: //www.youtube.com/watch?v=iuxf2wS6rvE&ab_channel=SFOMSchoolFormazioneOrientamentoMusicale)
«The orchestra was born for young people with disabilities», explains Giovinazzo, “it has become to all intents and purposes a project that wants to grow by extending itself to all musicians, from Aosta Valley and not, who want to have an inclusive experience, where music is a pretext to be together and to work on many fronts».
All the members participate in the project as volunteers: “The message we want to get across is that it is an open orchestra, where everyone can ask to play; the staff is truly heterogeneous and sees the students of the laboratory ‘Suono anch’io’ – from the disability department of the School of Musical Training and Orientation of the Valle d’Aosta – teachers of the SFOM and the Istituto Musicale Pareggiato of the Valle d’Aosta , volunteers of APS Tamtando, recent graduates and students of different music schools. The concept is that the amateur orchestra is just as important as the professional orchestra. We have the dream of making musicians understand that being part of this orchestra should not be an alternative to a professional career, but a parallel experience” (Marco Giovinazzo)
The STO has been invited to various schools to bear witness to a virtuous model of inclusion and enhancement of people with disabilities. «Especially when we go outside the Valley, we are also invited to offer a concert to the students to show how music brings benefits to everyone and how it is possible to be on the same stage with different skills. It is not a project that wants to have a low profile: through the musical and emotional sphere, which pushes us to overcome some limits, we have in some respects achieved very important results compared to the initial premises». (Mark Solomon)
“Even the families are happy and enthusiastic about the project, because it is a healthy way for their children to spend their free time and grow up being in the orchestra, learning the rules and making sure they arrive prepared for rehearsals. Even for professional musicians it is a lesson in enthusiasm: many times those who are part of this world experience the orchestra as a job or a way to pay for their studies, instead here there is sharing and we are all together and all the same, leaving the classic orchestral hierarchy. we help each other and we also make ourselves available to distort the scores in rehearsal, if the situation requires it: in the world of music this is fundamental, for a more open and freer approach to music, even towards different genres». (Marco Giovinazzo)
Leave a Trail of Breadcrumbs
For people with short attention spans, it’s easy to get confused when following a long series of navigation steps to a web page. For that reason, “WCAG Success Criterion 2.4.8: Location” recommends making information about a user’s location within a set of web pages readily available.
A breadcrumb trail helps the user to visualize how content has been structured and how to navigate back to previous Web pages, and may identify the current location within a series of Web pages. A breadcrumb trail either displays locations in the path the user took to reach the Web page, or it displays the location of the current Web page within the organization of the site.
Breadcrumb trails are implemented using links to the Web pages that have been accessed in the process of navigating to the current Web page. They are placed in the same location within each Web page in the set.
Example:
The information architecture of a Web site is categorized from general to increasingly more specific area subsections.
You are here: Trainers4Creativity → Project Results → Training Kit → Digital Training Kit → Music Digitalisation
The trail begins with “You are here” and ends with the current page. Items in the trail are clickable or tappable links with the exception of “You are here” and “Music Digitalisation.” This example uses a right arrow symbol (→) as a separator.
Site Map
The site map serves several purposes.
* It provides an overview of the entire site.
* It helps users understand what the site contains and how the content is organized.
* It offers an alternative to complex navigation bars that may be different at different parts of the site.
The simplest and most common kind of site map is an outline that shows links to each section or sub-site. Such outline views do not show more complex relationships within the site, such as links between pages in different sections of the site. The site maps for some large sites use headings that expand to show additional detail about each section.
A site map describes the contents and organization of a site. It is important that site maps be updated whenever the site is updated.
Suggest Corrections if Users Get It Wrong
Done right, the search function on a website can help users quickly get to where they want to go. If the information supplied by the user is spelled or formatted incorrectly, real-time corrections can suggest the most likely alternative.
Control With the Keyboard
For people with limited mobility or difficulty with fine motor control, it can be hard — or outright impossible — to navigate a website using a mouse. “WCAG Success Criterion 2.1.1: Keyboard” requires that all content on a page is operable with the use of a keyboard alone (or a keyboard emulator such as speech input software, sip-and-puff software, on-screen keyboards, and more).
Visual Impact and Contrast
Plenty of designers take a less-is-more approach to web design, especially when it comes to color. And while that can result in striking, minimalist designs with subtle color palettes, it’s not all that accessible for people with low vision.
“WCAG Success Criterion 1.4.3: Contrast (Minimum)” recommends a contrast ratio of at least 4.5:1 between foreground text and background colors.
Scale Text
Small text size can be a big hurdle for low-vision users, who rely on web browsers to scale text to a more comfortable size. For that reason, WCAG recommends that websites (1) avoid using images to display text and (2) ensure that resizing text does not cause it to spill off the screen.
“WCAG SC 1.4.4 Resize text” requires that text can be resized without assistive technology up to 200 percent without loss of content or functionality.
For people who cannot perceive images visually, image alternative text (or alt text) is key to understanding all content on a page. Alt text is a written description of an image that screen readers can read out loud or convert to Braille.
Scrolling Content
If you’re trying to decide when, where, and how to use animation, the first question you ask should always be “Is it necessary?”
We should be aware that scrolling content can be challenging for users with low vision or cognitive disabilities. Similarly, movement can make it difficult for some users to concentrate on other parts of your page.
“WCAG Success Criterion 2.2.2: Pause, Stop, Hide” recommends giving users a way to pause, stop, or hide any content that (1) starts automatically, (2) lasts more than five seconds, and (3) is presented alongside other content.
Page Titles
Choosing the right page title isn’t just important for optimizing your website’s ranking on search engines; it’s also a key enabler of website navigation.
Because the title of your page is the first component a screen reader announces, it’s important to pay close attention to getting the content and formatting right.
Good page titles are particularly important for orientation — to help people know where they are and move between pages open in their browser. The first thing screen readers say when the user goes to a different web page is the page title.
What to do:
* Look at the page’s title (or with a screen reader, listen to it).
* Look at titles of other pages within the website.
What to check for:
* Check that there is a title that adequately and briefly describes the content of the page.
* Check that the title is different from other pages on the website, and adequately distinguishes the page from other web pages.
Table of Contents
If your website has a lot of information, WCAG recommends going beyond basic navigational elements like a Navigation Bar or Site Map.
In these situations, you can cut through the complexity of a page with a table of contents that (1) provides a complete overview of what’s on the page and (2) lets users jump to the section they want.
This approach also helps satisfy WCAG Success Criterion 2.4.5: Multiple Ways, which recommends providing users more than one way to locate a web page within a set of web pages. The intent is to provide multiple ways for users to locate content, so they can choose the way that works best for them.
Wikipedia is a prime example of how a table of contents can streamline the browsing experience.
Accessibility in training/workshop/event

Casa Fernando Pessoa
Casa Fernando Pessoa is a museum dedicated to Fernando Pessoa,

Valleys’s Trilogy
The project was held in the village of Monção (Portugal)

Rock with Everyone
Rock com Todos (Rock with Everyone) is a social inclusion

Opera of All
Ópera de Todos (Opera of all) is a show that
Read about the Social Model of Disability and always remember it when preparing activities. The social model of disability says that people are disabled by barriers in society, such as buildings not having a ramp or accessible toilets, or people’s attitudes, like assuming people with disability can’t do certain things. People’s specific needs, and therefore their specific capacities as unique human beings, should be an asset to any group in an activity, not a burden or a barrier. Design your activities to make the most of what each participant has to give, regardless of their conditions or needs. For example, if you are doing a theatre-related activity, a person with some form of SLD may not be able to do a certain task, but may be able to do another equally creative task. https://www.shapearts.org.uk/news/social-model-of-disability-easy-read https://www.drakemusic.org/blog/nim-ralph/understanding-disability/ https://www.drakemusic.org/blog/nim-ralph/understanding-disability-part-5-the-social-model/
In case of outdoor and online communication of the event, make sure that the materials have a clear communication, with an adequate font size and an easy-to-read design. In the registeration process, ask what are the specific needs of each participant, so that the materials and activities can be prepared accordingly. You can also try to make partnerships directly with institutions that work with people with SLD and, in this case, design the activities already in collaboration with these institutions and also the participants, tackling from the beggining their desires, necessities and potential.
Start by knowing your participants. In the application process don’t forget to ask “do you have any specific needs?”. Put some examples to illustrate specific needs, such as: – I move in a wheelchair – I need information in Braille – I need information with enlarged text – I need a Sign Language interpreter – Other This is a simple way of getting to know your audience and adapting accessibility according to their needs. It is important to start with small steps and showing that your organization is concerned to adapt the activity to the speceific needs of the public makes people more confortable to enroll besides those needs that in other places can be a barrier. If you are in a space that it is not accessible, try to find some solutions to make it for the activity, such as: – Install ramps even if they are temporary – Provide accessible parking spaces – Create clear signage, so people don’t fill lost inside the space were the activity happens – Make sure your website works for everyone and that you list clearly the accessibility of your event (use the tool https://cloud.google.com/blog/products/chrome-enterprise/new-accessibility-features-in-chrome-browser-and-chrome-os)
Toggle The first thing to keep in mind when creating an accessible event for people with impairments is to recognize the various types of disabilities, for example: visual, hearing, mobility, people with service animals and people using adaptive devices. Visual impairments – Make sure your event has clear signage (identifying location and directions), the space is large and all areas are well-lit. It may be helpful to install projection screens visible from all seats so that all users have a clear view of the shows. Hearing impairments – Ensure the acoustics of the space are good and use a good public address (PA) system. Limit unnecessary background music and provide reserved seating near the stage for lip reading and central / well-lit spaces for an interpreter if necessary. You may also provide assistive listening devices. Mobility – Take into consideration people who may use a wheelchair or other mobility equipment. Ensure your event provides accessible parking and has bus or taxi stops near the venue. If there are stairs, ensure there are access ramps and/or lifts. Provide toilet facilities reserved for wheelchair users and make sure these are large enough for two people in case the person needs an assistant. Service animals – Allow service animals in your event and provide them comfortable spaces to rest during the event. Remember they also need accessible toilet facilities and watering areas. Adaptive devices – Consider people who may need to use adaptive devices. Provide them with electrical outlets in accessible areas to accommodate the devices. It is also important to provide tickets for personal assistants/accompanying person and provide all the information regarding the accessibility of the event on the website (simple measure: provide an exclusive email address for this questions, to where people can send and clarify their doubts). Also check the project Europe Beyond Access (https://www.disabilityartsinternational.org/europe-beyond-access/), very useful to be inspired and know how to support disabled artists to break the glass ceilings of contemporary dance & theatre. They have a useful project report, that works towards raising awareness of the barriers that disabled artists and audiences continue to face when accessing Europe’s cultural institutions. The report heralds a clear call to policymakers and funders to seriously reduce the cultural exclusion of disabled people.
Try to finance your activity with sponsors or patrons. It can be a support as simple as paying for the enrollment of one of the participants. Sponsorship and patronage sometimes don’t involve big numbers. A small contribution by several companies can make your activity more accessible. Local sponsors and partnerships are very important and national or international funds can also be an option. All these funding mechanisms help you make sure that the event is viable and of good quality, while allowing you to reduce the cost for participants and hence reach bigger audiences. Check the following basic guidelines on how to get sponsorship: https://sponsorshipcollective.com/how-to-get-sponsorship-for-anything-a-complete-step-by-step-guide/ See the Student Sponsorship example of Piano & More: https://www.pianoandmore.org/student-sponsorship-program.html (sponsering the experience for one student) Try to understand what kind of local or national funds are available to support/sponser your activities and evaluate if you have the necessary means to apply. The same applies for international funding opportunities. For more information about Europen funding, check the following pages: https://european-union.europa.eu/live-work-study/funding-grants-subsidies_en https://eufundingplaybook.fi/how-to-apply/
Make sure that the participants feel at ease from the very beginning. Prepare ice-breaker moments so that they know each other’s names and get to know each other better. Guarantee a zero-tolerance policy towards bullying and discrimination of any kind. If you think it helps, you can present your activity from the beginning as a moment and place where there is no tolerance for this kind of behaviour and where you want everyone to participate in an equal and respectful way.
For some ideas about icebreaking activities, check the following resources:
https://www.idtech.com/blog/fun-icebreakers-for-kids-and-teens
http://youthmusictoolkit.org/activities/icebreakers
Make sure that the participants feel at ease from the very beginning. Prepare ice-breaker moments so that they know each other’s names and get to know each other better. Guarantee a zero-tolerance policy towards bullying and discrimination of any kind. If you think it helps, you can present your activity from the beginning as a moment and place where there is no tolerance for this kind of behaviour and where you want everyone to participate in an equal and respectful way. For some ideas about icebreaking activities, check the following resources: https://www.idtech.com/blog/fun-icebreakers-for-kids-and-teens http://youthmusictoolkit.org/activities/icebreakers
Keep in mind that through your activities participants should learn things that are useful for their everyday life. How to communicate, how to respect others, be tolerant, develop a new network of contacts, among other things. Make sure that your activities are not only teaching them a specific topic (e.g. digital skills) but also serve to acquire basic skills that are very useful for life in general.


